Web designing & development Training With Guaranteed Placement Assistance
Guaranteed 5 interviews & certification from Jainx University.
2000+ Ratings
3000+ Happy Learners
Web designing & Development Videos
Skills Covered in Web design & Development Course
Training Key Features
Our Alumini Working in




































Course Reviews
I'm pursuing a web designing course from Apponix. The teaching is very good. They clear all the queries in the class itself. Staffs are very kind and helpful. Thank you
I am doing a web designing and development course from Apponix. It is very helpful for me as all trainers are very good and management is also very good and friendly. I suggest all of my friends to join Apponix Technology.
I am doing a web designing and development course from Apponix technology. It is really helpful for me as the management is very good and very friendly. I will suggest all of my friends to join Apponix.
One of the good institution, trainer is very good supportive and sharing hands on experience its helpful for real time environment. Overall The Apponix training infrastructure is good, faculties also responding good. Thank you Apponix
Hi guys,The facilities from apponix is very good. You get dedicated lab system. The management is open to reach out to them for any queries.Trainer: Gauri Shankar, His teachings are completly practical based .
Our Recent Placements
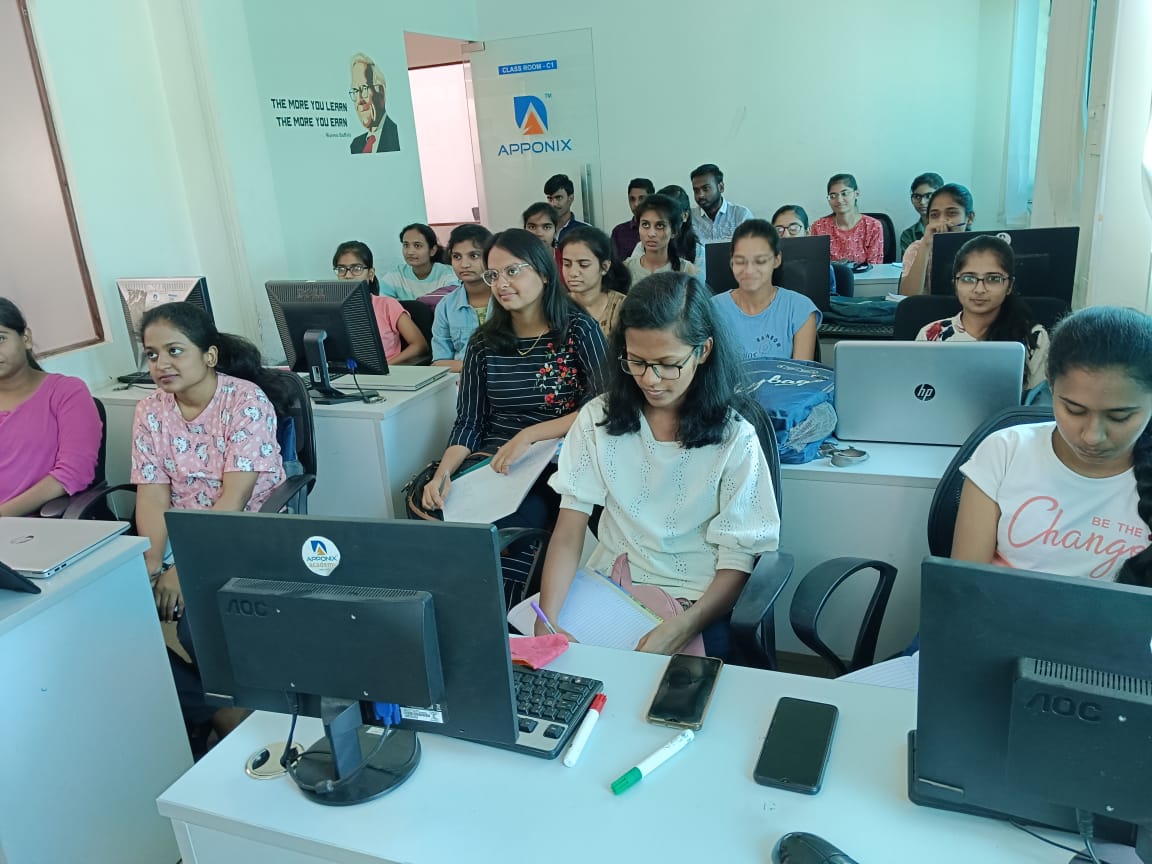
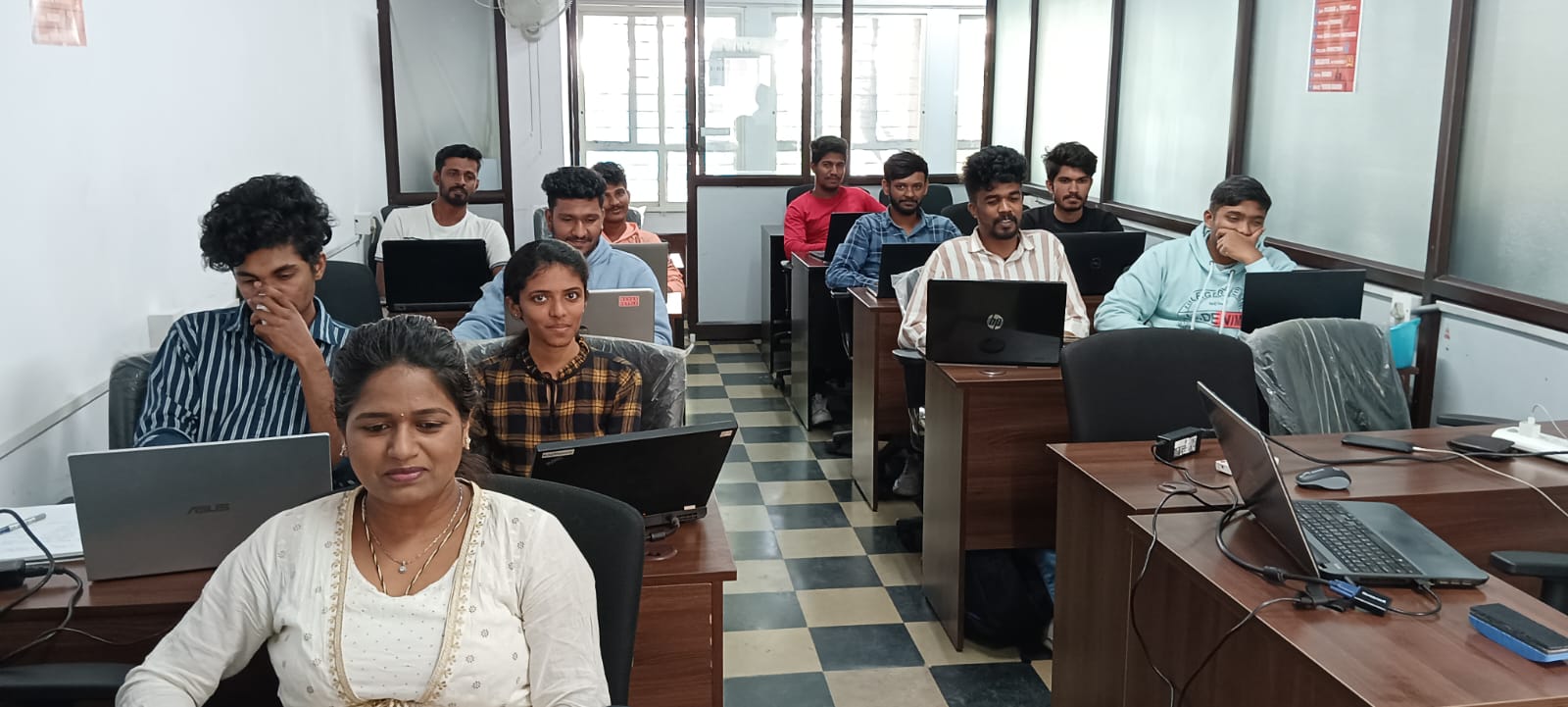
Classroom Training
Classroom Training









Fees & Training Options
Online Training
- 10 Guaranteed Interviews
- Interactive Online Training Sessions
- Carer Guidance Session by CEO
- Dedicated HR Team for Placement
- 60+ Hrs Practical Learning
- Excellent Classroom Infrastructure
- Demo Classes Avaialble
- 1 Year access to recorded sessions
- Assured Job Placement
- Delivered by Working Professionals
Web Design & Development Syllabus
Eligibility
In order to become a web designing professional, you may need to get some guidance from our web designing trainers.
The best part about our training program is that all you would need is basic computer knowledge – that is it!
Pre-requisites
No previous knowledge or work experience is required to take this course and learn all aspects of web development and designing.
Over the period of course you will learn everything required to be a good designer, skills from programming language to advanced tools.
Web designing & Development Course Syllabus
- HTML Introduction
- Basic HTML Structure
- HTML Editors Overview
- Understanding HTML Tags
- Text Elements: Paragraphs, Headings, and Text
- Formatting Text in HTML
- Creating Lists in HTML
- Adding Images to HTML
- Working with HTML Tables
- Implementing HTML Forms
- Incorporating Media in HTML
- Introduction to CSS and Linking Methods
- Understanding CSS Properties: Key-Value Pairs and Network Tab
- Utilizing Comments, Colors, Backgrounds, and Images
- Text Properties: Font Size, Weight, and Style
- Exploring the Box Model: Padding, Margin, Border, and Main Content with Inspect Tab
- Introduction to CSS Positioning
- Manipulating Height, Width, and Selectors
- Implementing Float (Left, Right), Z-Index, and Opacity
- Responsive Design Principles and Media Queries
- Flexbox: A Responsive Design Approach
- Grid Systems for Responsive Design
Projects Covered
- Project 1: YouTube Gallery (Modified iframe Version):
- Create a custom-styled YouTube gallery using iframes, showcasing videos with personalized design and layout.
- Project 2: Sign-in Form Styling:
- Enhance the visual appeal and usability of a sign-in form through CSS, focusing on improving aesthetics and user experience.
- Project 3: Image Gallery Enhancement:
- Transform a basic image gallery into an aesthetically pleasing and user-friendly interface by applying advanced CSS techniques.
Software Development Life Cycle
- Aligning project management with software development life cycle
Agile Methodologies:
- Understanding Agile principles and values
- Scrum and other Agile frameworks
- Sprint planning and execution
Waterfall Methodology:
- Overview of the Waterfall model
- Pros and cons of Waterfall vs. Agile
Version Control Systems:
- Introduction to Git and GitHub
- Collaborative coding with version control
- Branching and merging strategies
Task Management Tools:
- Overview of popular task management tools (e.g., Jira, Trello)
- Creating and managing tasks
- Assigning and tracking progress
- Framework Fundamentals: Bootstrap Introduction
- Building Bootstrap Templates Offline
- Responsive Design Basics: Containers, Rows, Columns
- Creating Navigational Elements: Navbar, Colors, Accordions, Alerts, Badges
- Utilizing Placeholders, Popovers, Progress Bars, Spinners
- Practical Application: Project Implementation with Bootstrap
Projects:
Project 1: Develop Your Company Portfolio Website
Project 2: Build a Mock Flipcart E-commerce Platform
- Introduction to Figma
- Using Figma to create, share & test designs.
- Converting images to HTML templates
- Introduction to JavaScript
- Integrating JavaScript into HTML
- Fundamentals of Variables
- Data Types and Operations
- Conditional Statements in JavaScript
- Understanding JavaScript Objects
- Manipulating States and the Document Object Model (DOM)
- Functions and Event Handling
- Exploring JavaScript Arrays
- Synchronous and Asynchronous Programming Concepts
- Commenting in JavaScript Code
- Basics of Loops
- Mastering the Document Object Model (DOM)
- Advanced Concepts: Promises, Async/Await, Fetch, Axios
- Utilizing Spread and Rest Operators
- Deconstructing Arrays and Objects
- Module Management in JavaScript
- Introduction to TypeScript
- Simple and Special Types in TypeScript
- Understanding TypeScript Generics
- Exploring TypeScript Interfaces
- Working with Object Types in TypeScript
- Mastering TypeScript Classes
Projects Covered:
- Project 1: Dynamic Calculator: Create an interactive calculator with basic and advanced arithmetic operations.
- Project 2: Stopwatch Application: Build a stopwatch with start, stop, and reset functionality.
- Project 3: Digital Clock Implementation: Develop a digital clock displaying hours, minutes, and seconds.
- Project 4: Guessing Game Project: Design a game where users guess a randomly generated number within a range.
- Project 5: Geolocation Tracker: Develop an app to track and display the user's current location on a map.
- Introduction to ReactJS
- Exploring the State of JavaScript Survey
- Building React Web Apps
- Grasping ReactJS Fundamentals
- Utilizing Fragments, Hooks, and React Router DOM
- Learning MUI and Its Setup
- Integrating MUI Tabs
- Managing Props in React
- Creating UI Components for Social Media Sharing
Projects Covered:
Project 1: Enhancing your company Portfolio website.
Project 2: Enhance Fake Flip-Cart ecommerce website
- Database Fundamentals Overview
- MongoDB Installation
- Configuring MongoDB
- CRUD Operations: Create, Read, Update, Delete
- Schema Creation
- Installing MongoDB Compass
- MySQL DB Fundamentals
- MySQL vs. MongoDB: A Comparative Analysis
- Setting Up MySQL DB: Installation
- Database Configuration
- Database Creation in MySQL
- Table Creation in MySQL
- CRUD Operations in MySQL: Create, Read, Update, Delete
- Understanding Web Hosting
- Introduction to GitHub
- Repository Management: Creation and Merging
- Collaborative Workflows: Pushing and Pulling Requests
- Utilizing Gh-pages for React Projects
+91-80505-80888
Projects /Assignments covered
Personal Portfolio [HTML/CSS/JS]
Building an online portfolio is a highly useful personal branding and marketing tool to showcase the experience and skill set that calls for content creation.
Online Code Editor
Online code-editor is a tool that resides on a remote server and is accessible via browsers. Some online code editors have basic features like syntax highlighting or code completion similar to text editors while others are like complete IDEs.
Responsive Web Layout
One major role of a front-end developer is to understand the responsive design principles and how to implement them on the coding side. In this project, we will create a basic layout of a single responsive page and how it works in web development for building multi-purpose websites.
Our Top Instructors
Overview of Web design & Development Training Course
- Our Web Designing & Development certification training provides a comprehensive overview of web design and development concepts, tools, and technologies. Students will learn to design and develop dynamic, responsive, and user-friendly websites that meet the latest industry standards. Our experienced trainers will guide you through the entire process, from wireframing and prototyping to coding and debugging.
- Through our certification training, you will gain hands-on experience using popular front-end development technologies such as HTML, CSS, and JavaScript, as well as back-end development technologies such as PHP, Python, and MySQL. You will also learn about web development frameworks such as Bootstrap, React, and AngularJS.
- Our training focuses on practical applications of web design and development concepts, including web development best practices, accessibility standards, and responsive design. By the end of the course, you will have developed a portfolio of web projects that demonstrate your proficiency in web development, positioning you for success in the industry.
Benefits of learning Web design & Development
- I'm sorry, but there is no direct relation between Data Science and Web Designing & Development. Data Science is a field that deals with extracting insights and knowledge from data, whereas Web Designing & Development is concerned with the creation and maintenance of websites.
- However, if you want to know the benefits of taking a Web Designing & Development certification course, here are a few:
- Gain in-depth knowledge of web development tools and technologies
- Develop the skills to create interactive and responsive web applications
- Understand the principles of user experience (UX) and user interface (UI) design
- Learn to optimize websites for search engines (SEO)
- Enhance your employability with a certification that demonstrates your expertise in web development.
Related job roles
After the completion of the web design & development course here at Apponix, you can become a professional in the IT sector and your job role could be any one of the following -
- Front end web designer
- Back end web developer
- Web application Designer
- Design and layout analyst
- Web analyst
- Web Designer
For more details about our web design and development complete course get in touch with us!
Web Design & Development Classes
Who can enroll on this course?
- Graduates or under-graduates.
- Diploma holders with basic computer knowledge
- Employees of BPOs / call centers
What all will be covered in this course?
- Introduction to Web design and applications
- Multimedia and its Applications
- Computer Graphics
- Animation techniques
- HTML
- Java
- CSS
- JavaScript and more.
Why Should You Learn Web Design & Development
- The average salary of a Web Design & Development Engineer in India is Rs 5,00,000 Per year
- Entry-level positions start at Rs 3.5 Lacks per year
- You are in demand – You can continue to work in India or pursue work overseas, Web Design & Development skills will be high on the list of priorities for organizations.
- The pay is very good – Earning opportunities are endless because of the demand and need for good and skilled Web Design & Development Engineers.

Course Objectives
- Introduction to Web Technologies
- Careers in Web Technologies and Job Roles
- How the Website Works?
- Client Side Scripting and Server Side Scripting
- Domains and Hosting
- Static Website Designing, Dynamic Websites and WebApps
- Web Standards and W3C recommendations
- PHP MySQL Web Developer Syllabus